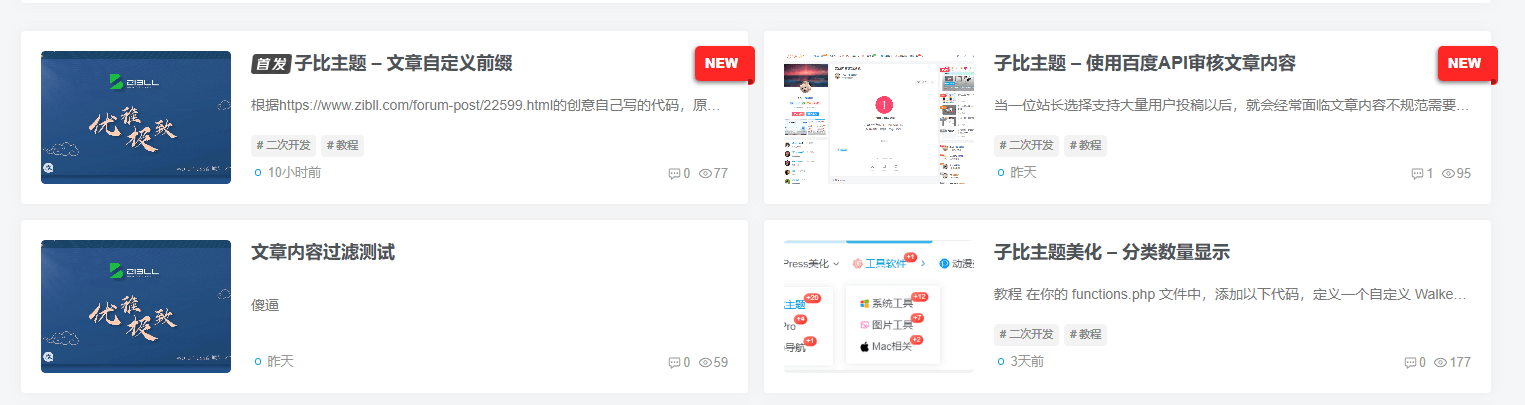
截图
![图片[1]_子比主题 – 文章自定义前缀_初一小盏](https://www.vxras.com/wp-content/uploads/2024/06/ffd047a92d20240609153728.png)
![图片[2]_子比主题 – 文章自定义前缀_初一小盏](https://www.vxras.com/wp-content/uploads/2024/06/17dbd9abde20240609153738.png)
![图片[3]_子比主题 – 文章自定义前缀_初一小盏](https://www.vxras.com/wp-content/uploads/2024/06/d2b5ca33bd20240609153747.png)
![图片[4]_子比主题 – 文章自定义前缀_初一小盏](https://www.vxras.com/wp-content/uploads/2024/06/d2b5ca33bd20240609153805.png)
代码
代码放在functions.php下或func.php
CSS
.DearLicy_prefix{
position: relative;
overflow: hidden;
display: inline-flex;
align-items: center;
border-radius: 5px;
padding: 5px 4px;
margin-right: 3px;
height: 19px;
font-size: 12px;
top: -3px;
clip-path: polygon(7% 0, 99% 0, 93% 100%, 0 100%);
}
.DearLicy_prefix:after, .DearLicy_prefix:after {
position: absolute;
content: " ";
display: block;
left: -100%;
top: -5px;
width: 15px;
height: 145%;
background-image: linear-gradient(90deg, rgba(255, 255, 255, 0), rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
animation: sweepTitle 3s ease-in-out infinite;
transform: rotate(28deg);
}
@keyframes sweepTitle {
0% {
left: -100%
}
100% {
left: 100%
}
}© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END




![单行文章列表美化版[子比美化]-麦子窝](https://www.vxras.com/wp-content/uploads/2024/05/image-13.png)



暂无评论内容